Slider, selector de colores y valor numérico en HTML5
https://engineerdesistemas.blogspot.com/2016/12/slider-selector-de-colores-y-valor.html
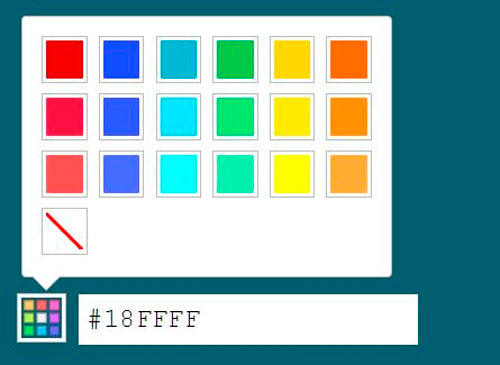
En el anterior ejercicio vimos como implementar un selector de fecha en HTML5, en esta oportunidad vamos a adicionar unas cuantas líneas de código para observar un slider que me permita valorar algún aspecto de la web, un selector de color y otro campo para valorar la web con un valor numérico.
El código fuente es así:
<!DOCTYPE html>
<html>
<head>
<title>Validacion de campos</title>
<style type="text/css">
[required] {
border-color: green;
box-shadow: 0px 0px 5px green;
}
:invalid {
border-color: red;
box-shadow: 0px 0px 5px red;
}
</style>
</head>
<body>
<table>
<tr>
<td>
Nombre
</td>
<td>
<input type="text" required>
</td>
</tr>
<tr>
<td>
Apellido
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<input type="email" value="usuario@dominio.com"/>
</td>
</tr>
<tr>
<td>
Fecha
</td>
<td>
<input type="date" value="16/12/2016">
</td>
</tr>
<tr>
<td>
Valoracion
</td>
<td>
<input type="range" max="10" min="0" value="2" step="2">
</td>
</tr>
<tr>
<td>
Color
</td>
<td>
<input type="Color" placeholder="e.g #FF0000">
</tr>
<tr>
<td>
Valora nuestra web
</td>
<td>
<input type="number" step="1" min="0" max="12" value="5">
</td>
</tr>
</table>
</body>
</html>